BigCommerce natively supports three types of global product feeds: top sellers, new products and featured products. Although global product feeds have several benefits, many of our clients were looking for more customization. From promotional landing pages to unique groupings, custom product feeds can help clients reach specific audiences on unique pages across their sites.
To accomplish a custom product feed, developers typically write markup to display what looks like a traditional product grid. Although this solution works, it requires development time and technical knowledge. As an Elite BigCommerce Partner Agency, we decided to develop an easier way to create and scale custom product feeds.
Our Solution
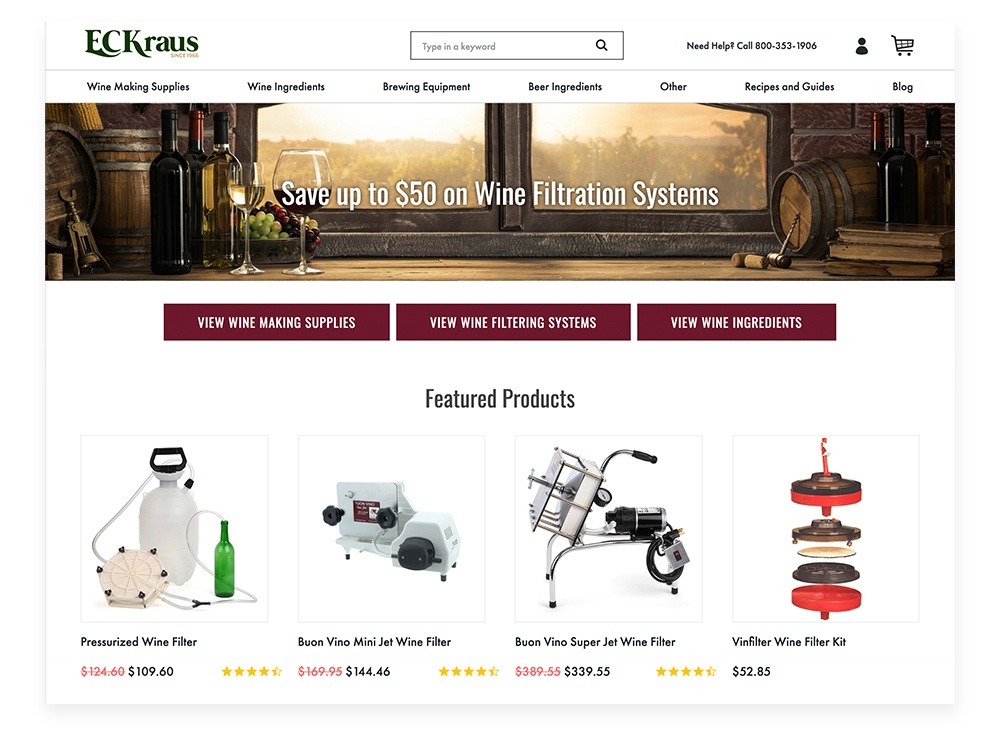
We developed a mechanism for clients to choose specific products that display in unique product feeds across their BigCommerce stores. Our goal was to create feeds that look identical to featured product carousels or grids. However, we wanted to use the BigCommerce API to automatically pull product information without hard coding.
How Does It Work?
To address the issue, we built a proxy application (hosted on Heroku) that connects with the BigCommerce API. We also added custom JavaScript to the client's BigCommerce theme so CMS pages can communicate with our application.
To get started, users enter desired product IDs into the HTML tab of the BigCommerce CMS editor. The theme JavaScript grabs these IDs and delivers them to our proxy application. From there, the application sends the IDs to the BigCommerce API to pull product names, images, URLs and prices. Finally, our application sends this information back to the theme JavaScript, packages it with HTML and CSS and displays the desired product feed.

Other Applications
We designed this proxy application to be flexible and scalable. With some JavaScript adjustments, we have helped clients add custom BigCommerce product feeds to other platforms including HubSpot COS and WordPress. Using the same proxy application, we helped create product grids that look identical to the BigCommerce CMS. From content-rich promotional landing pages to featured CMS content, there are countless opportunities for platform expansion.
How to Use It
We've helped multiple clients implement this application already and are happy to help you get it running on your BigCommerce store. If you're interested in learning more, just fill out the form below!

E-BOOK
20 Best Shopify Apps For Your eCommerce Store
Explore tags:
About the author
As a Developer and blogger, Joe McElroy covers a wide range of eCommerce topics. They share their thoughts on everything from product front-end to back-end development.
Subscribe to the Groove Newsletter
Get the latest updates and insights straight to your inbox